
WordPress cropping problems can occur in several different situations, and are the result of several different problems. Here’s a run down on two of the most common cropping issues, but first a little background on WordPress image sizes.
Default Image Sizes
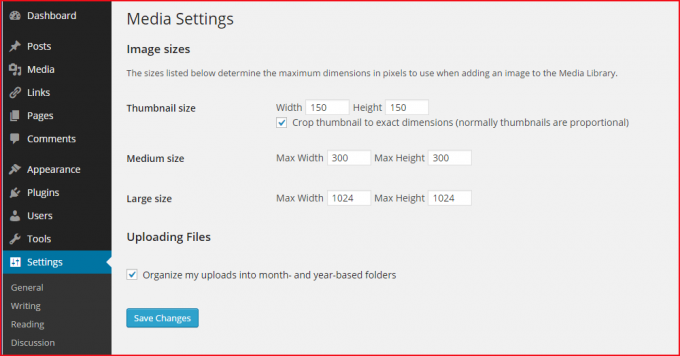
Out of the box (not including anything your theme does) WordPress creates three copies of any image uploaded to your Media Library. Thumbnail (default size 150×150), Medium (default size 300×300) and Large (default size 1024×1024). Plus you will always have a copy of your original uploaded image without any scaling or cropping (called Full Size). You can view and change these three default sizes in Settings/Media. The only one of these three sizes that might be cropped is the Thumbnail. Medium and Large are only scaled, never cropped.
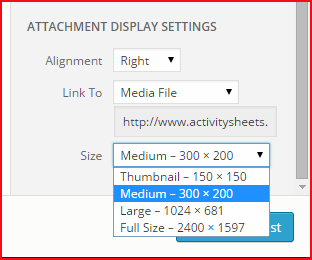
In addition to these sizes, most themes add additional sizes, but these theme-specific sizes are frequently not visible to you in the Attachment Display Settings dropdown box used by the WordPress editor when you add images to a post.
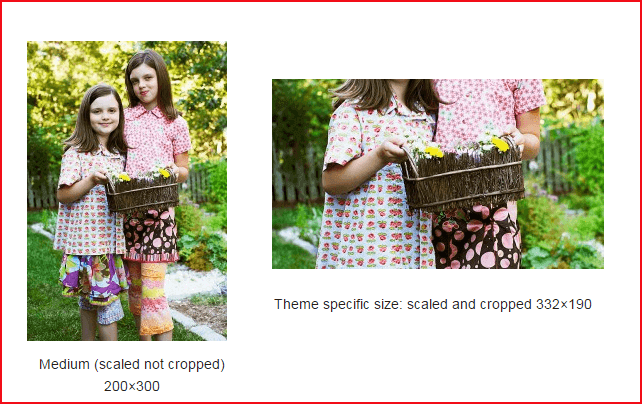
Here’s an example of the image sizes available to you, based on a full-size image of 2400×1597. By the way, if your image is smaller than any of these sizes, it is never enlarged, so those sizes simply won’t exist. That means if you upload a 100×100 image, you will ONLY have the Full Size (100×100) image. If you image is 400×600, you will only get a Thumbnail, Medium and Full Size (not a Large). Looking closely at the cropped sizes of these default sizes, we can figure out how WordPress is cropping your images.
How WordPress Images are Cropped
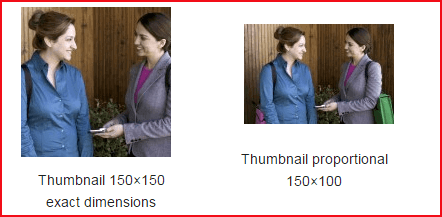
1) There are two ways that WordPress crops a thumbnail: exact dimensions or proportional. Proportional means that the orientation of your image (either landscape, portrait, or square) is retained. Exact dimensions means your image will be cropped to an exact 150×150 thumbnail.

SOLUTION #1: If you are UNHAPPY with the cropping to a square 150×150 thumbnail, uncheck the setting “Crop thumbnail to exact dimensions.” This will give you a proportional scaling instead (and your orientation will be preserved.) You will find this setting in Settings/Media (as pictured above.)
For the other default sizes (Medium and Large), WordPress will scale the image to match either the specified width or height (depending on your image’s orientation). No cropping occurs for the Medium and Large image sizes, only scaling.
2) Now comes the tricky part. Most modern themes add additional image sizes. These sizes are usually “hidden” from you because they are NOT visible in the dropdown size selector Attachment Display Settings (see earlier screenshot). Themes commonly use these images for widgets, for archives, and for special sections of the home page. Different themes crop these sizes differently. Some will preserve your orientation, and others will not.
BONUS TIP: To view the additional theme-specific image sizes in your Attachment Display Settings, use the plugin WP Image Size Selection.
The usual cropping culprit is that your theme assumes an orientation or a proportion different from your image. Many themes, in fact, assume a horizontal orientation (like most desktop monitors) and images with a vertical orientation get cropped poorly. Other times it’s just a matter of proportion, as the theme will crop to a 4:6 orientation.
Here’s what happens to portrait orientation image when cropped by Genesis Metro Pro theme for a theme-specific size called “home-middle.”
SOLUTION #2: If your problem is a wrong orientation or proportion, you need to edit your original image either in WordPress or with an external editor like Photoshop. A common way of making a portrait-oriented image fit in a landscape world, is make it shorter.
Want to know how to edit an image using the WordPress image editor? Let me know by leaving a comment below. I’d also love to know:
1) Would you like to see this tutorial in video?
2) What other image problems are you having with WordPress?
Thanks!



Hi,
The problem I have is that WP is cropping my landscape (horizontal) photos on my home page. My web is http://offthebeatenpathspain.com/ if you take a look the pic of the castle, it is cut off at the top. The original shows all the castle with some sky. The plaza pic has the entire bottom lopped off and the remaining photo doesn’t show the street at all. I’ve been going around in circles trying to find a solution. Could you help please? Thank you,
Robert
Very helpful to a beginner like me. Thanks
Glad this was helpful.
My biggest annoyance is that images are too big to upload, so I have to re-size them in paint.net, which let’s me see the file size as I re-size the image. So I’ll have to remember the 1024×1024 thing.
Oh, I feel your pain, Anne Louise. If you are consistently butting heads with your site’s Maximum Upload File Size, you can increase it. There’s no short answer on HOW to do that, but I’ll answer it in an upcoming tutorial. Thanks!
Thank you for this useful info, Barbara!
You’re welcome, Abby.
I was wondering why this was happening. Thank you!!!
Thanks, Maggie!
I usually use the “scale” feature on the photo edit screen to set my photo to the size I want to insert into my post. Is there a problem with doing that?
Perfect, Suzanne. The built-in scale and crop functions are great, and I also use them frequently.
Thanks, Barbara. This was very information. I understood it. But for other posts that are more “technical” sometimes a video does help.
You are a great teacher! xo
Thank you, Cathy, that means so much to me! I was concerned that I gave more background info than people wanted. That’s why I “bolded” the two solutions, so they would be easier to find when scanning the page.